Vue d'ensemble du projet
Pour ce projet, ma mission était de :
● Faire une optimisation globale du site tant sur les performances que sur le SEO.
● Mettre en place le référencement local en utilisant Schema.org.
● Ajouter les metas pour les réseaux sociaux.
● Faire les modifications liées à l’accessibilité du site.
● Produire un rapport d’optimisation présentant toutes vos actions et leur impact.
Les étapes du projet :
● Réaliser un audit du code avec Lighthouse.
● Lister les optimisations qui peuvent être réalisées grâce à l’audit Lighthouse et les points relevés en examinant le code source (structure du HTML, etc.)..
● Optimiser les performances du site afin d’obtenir le rapport Lighthouse au vert sur la partie performances (note supérieure ou égale à 90 %).
● Optimiser le SEO technique afin d’obtenir le rapport Lighthouse au vert sur la partie SEO (note supérieure ou égale à 90 %).
● Ajouter le référencement local et réseaux sociaux en utilisant les microdonnées Schema.org et les balises meta liées aux principaux réseaux sociaux, comme les metas OpenGraph pour Facebook, et les Twitter Cards.
● Utiliser Google Rich Snippet pour tester le référencement local.
● Corriger l’accessibilité afin d’avoir le rapport Lighthouse au vert sur la partie accessibilité (note supérieure ou égale à 90 %). Utiliser l’extension WAVE Evaluation Tool pour Google Chrome pour vérifier l’accessibilité du site
● Générer les rapports finaux (rapport d’optimisation complété et le rapport Lighthouse au vert (note supérieure ou égale à 90 %) sur les 3 axes (performances, accessibilité, SEO)).
Le projet se basait sur des éléments préparés au préalable :
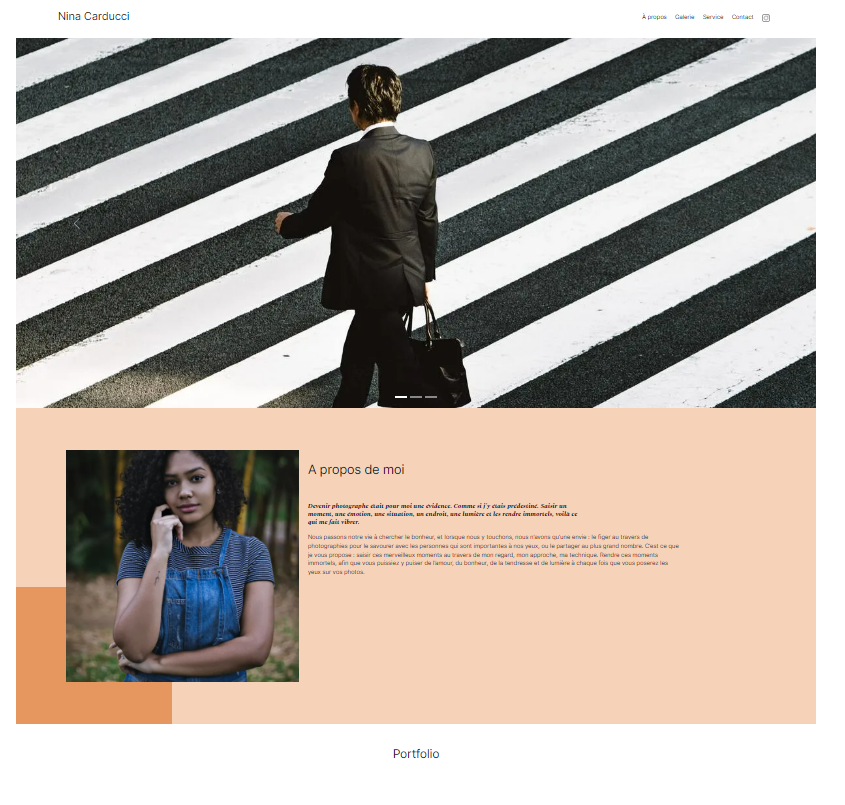
● L'audit du site de Nina Carducci effectué avec Lighthouse.
● Le code du site initial sur GitHub.
● Un modèle de rapport d’optimisatio.
Les compétences évaluées étaient :
● Optimiser la performance d'un site web
Pour mener à bien ce projet, j'ai suivi les cours OpenClassrooms suivants :
● Augmentez votre trafic grâce au référencement naturel (SEO)
● Optimisez le référencement de votre site (SEO) en améliorant ses performances techniques
● Concevez un contenu web accessible
N’hésitez pas à consulter le code, le visuel du projet et le rapport d'optimisation final en visitant les liens correspondants ci-dessous.
Outils utilisés

HTML5

CSS3

Javascript

Git

GitHub

React

VSC